页面引导库 - Driver.js
2023年9月7日 • ☕️ 1 min read
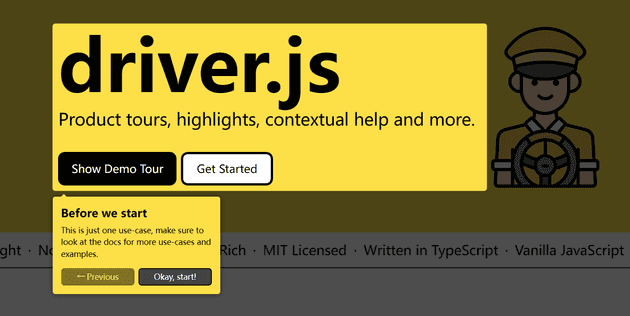
Driver.js这个库可以很好的实现:高亮部分区域,保持高亮区域可以交互,其他地方不能交互。对高亮区域添加备注,高亮区域切换的时候还有丝滑的动画。
项目地址:https://github.com/kamranahmedse/driver.js
文档:Installation - Driver.js (driverjs.com)
后记
区域高亮是通过一个svg来实现的:
让高亮区域可以交互,其他区域不可交互是通过 pointer-events CSS 属性来实现的
给可以交互的元素添加 pointer-events: auto,其他区域添加上 pointer-events: none